スマホでフォーム等に入力する際、例えば電話番号のときに普通の文字のキーボードが表示されたら、自分で数字キーボードに変えないといけなくてちょっと手間だなって思いますよね。
めんどくさがりなので、最初から数字キーボードが表示されたらおっ(快適!)となります。
ちょっとのひと手間でユーザを快適にできるので、ぜひ活用しましょう。
モバイル端末のキーボード入力制御には、input要素のtype属性とinputmode属性を使用します。
inputのtype属性で入力データ型を指定
一般的な方法として、input要素のtype属性で、入力するデータ型を指定する方法があります。input要素には様々な入力フォーム部品のUIが用意されており、それらを識別する情報としてtype属性が存在します。
Webサイトのフォームでよくある入力データ型には以下のようなものがあります。
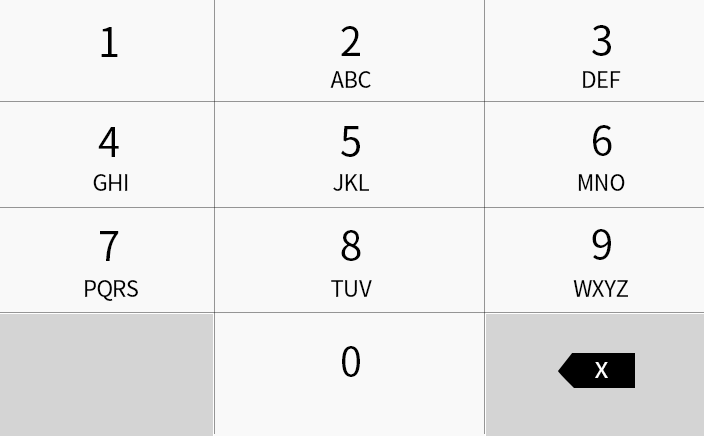
<input type="tel" placeholder="000-1234-5678">
<input type="email" placeholder="info@example.com">
<input type="url" placeholder="https://example.com">
<input type="search" placeholder="検索キーワード">| type=”tel” | 電話番号のフォーム形式、半角数字のテンキー、*や#、ーなどの記号といった電話番号入力に最適化されたキーボードが表示 |
|---|---|
| type=”email” | メールアドレスのフォーム形式、半角英数字と、@などの記号といったメールアドレス入力に最適化されたキーボードが表示 |
| type=”url” | ウェブサイトURLのフォーム形式、/などの記号といったURL入力にに最適化されたキーボードが表示 |
| type=”search” | 検索用キーワードのフォーム形式、通常のテキスト入力キーボードに「検索」ボタンの表示といったキーワード検索に最適化されたキーボードが表示 |
このように、一般的にはtype属性で入力のデータ型を明示する形になりますが、一部ブラウザで挙動が異なる場合があるようです。そんな時には、次の「inputmode属性」でも入力用キーボードの制御ができるようです。
input要素のinputmode属性で入力データ型を指定
このinputmode属性もいろんな種類が用意されています。基本的にはtype属性に対応した形があり、type属性と同じようにデータのタイプに合わせて指定します。
下記のようにtype属性をtextにした場合でも、inputmode属性を指定することで、入力のデータ型を明示することができ、そのデータに最適化されたキーボードを表示させることができます。ここでは先ほどのtype属性に合わせて、inputmode属性を指定しています。
<input type="text" placeholder="080-1234-5678" inputmode="tel">
<input type="text" placeholder="info@example.com" inputmode="email">
<input type="text" placeholder="https://example.com" inputmode="url">
<input type="text" placeholder="検索キーワード" inputmode="search">| inputmode=”tel” | 電話番号入力の想定を明示したフォーム、半角数字のテンキー、*や#、ーなどの記号といった電話番号入力に最適化されたキーボードが表示 |
|---|---|
| inputmode=”email” | メールアドレス入力の想定を明示したフォーム、半角英数字と、@などの記号といったメールアドレス入力に最適化されたキーボードが表示 |
| inputmode=”url” | ホームページURL入力の想定を明示したフォーム、/などの記号といったURL入力にに最適化されたキーボードが表示 |
| inputmode=”search” | 検索用キーワード入力の想定を明示したフォーム、通常のテキスト入力キーボードに「検索」ボタンの表示といったキーワード検索に最適化されたキーボードが表示 |
ちなみにinputmode属性については対応していないブラウザもあるので注意が必要です。
できればtype属性で指定し、それで例外が起こるようであればinputmode属性を使うようなイメージでしょうか。
ウェブサイトでもモバイルファーストである場合には、フォーム入力時のストレスを下げることはUXの観点から言っても重要になります。細かいところですが、このような対応をするかしないかでコンバージョン率も変わってくると思いますので、できるだけ心がけたいですね。